Json itu adalah format pertukaran data yang ringan, mudah dibaca dan ditulis oleh manusia, info lengkap disini ,biasanya di akses memalui javascript/ajax, Ok langsung aja,
pertama bikin tabel dulu, contoh
--
-- Struktur dari tabel `nilai`
--
CREATE TABLE `nilai` (
`kode_siswa` char(30) NOT NULL,
`matematika` int(2) NOT NULL,
`fisika` int(2) NOT NULL,
`kimia` int(2) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data untuk tabel `nilai`
--
INSERT INTO `nilai` (`kode_siswa`, `matematika`, `fisika`, `kimia`) VALUES
('11', 80, 90, 77),
('22', 20, 10, 90);
-- --------------------------------------------------------
--
-- Struktur dari tabel `siswa`
--
CREATE TABLE `siswa` (
`id_siswa` int(12) NOT NULL,
`kode_siswa` char(12) NOT NULL,
`nama` char(60) NOT NULL,
`alamat` varchar(60) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data untuk tabel `siswa`
--
INSERT INTO `siswa` (`id_siswa`, `kode_siswa`, `nama`, `alamat`) VALUES
(4, '11', 'Dadi', 'simpang siur'),
(5, '22', 'Dodi', 'Simpangan');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `siswa`
--
ALTER TABLE `siswa`
ADD PRIMARY KEY (`id_siswa`),
ADD UNIQUE KEY `kode_siswa` (`kode_siswa`);
terdiri dari 2 tabel : siswa, dan nilai
uupss saya pake mysql yaa walau sebenarnya ini mariaDB 🙂
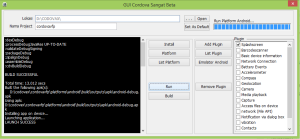
2. install cordova,platform android, hasilnya terdiri
ok selanjutnya saya pake tamplate dari sini http://nativedroid.godesign.ch/material/
3. edit, file index.html seperti berikut
<!DOCTYPE html>
<html>
<head>
<title>Aplikasi Siswa</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.mobile-1.4.5.min.js"></script>
<script src="vendor/waves/waves.min.js"></script>
<script src="vendor/wow/wow.min.js"></script>
<script src="js/nativedroid2.js"></script>
<script src="js/nd2settings.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css" />
<link rel="stylesheet" href="css/styles.css" />
<link rel="stylesheet" href="css/font-awesome.min.css" />
<link rel="stylesheet" href="vendor/waves/waves.min.css" />
<link rel="stylesheet" href="vendor/wow/animate.css" />
<link rel="stylesheet" href="css/nativedroid2.css" />
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
var nip = (document.URL).split("menu.html?nip=");
var nip=nip[1];
//parsing JSON
$.mobile.loading("show");
$.ajax({
url: "http://weedingme.esy.es/web/index.php?r=site/siswa",
dataType: "json",
success: function(parsed_json) {
$.each(parsed_json, function(i,item){
$("#datalist").append('<li><a style="font-weight:lighter" data-ajax="false" href="nilai.html?kode='+item.kode_siswa+'"><div style="white-space:normal"><p>'+item.nama+'</p></div></a></li>');
});
$.mobile.loading("hide");
$('ul').listview('refresh');
},
timeout: 30000,
error:function(){ alert("Periksa Kembali Koneksi Internet Anda, Closing Application...");navigator.app.exitApp(); }
});
//aksi ketika di pencet tombol kembali
document.addEventListener("backbutton",tombolKembali, false);
function tombolKembali(){
function exitAplication(buttonIndex){
if(buttonIndex == 1){ // nomer 1 adalah urutan tombol Ya
navigator.app.exitApp(); // perintah untuk keluar dari aplikasi
}
}
navigator.notification.confirm(
'Yakin untuk Keluar Aplikasi ?', // pesan
exitAplication, // callback saat tombol ditekan
'Konfirmasi', // title
['Ya', 'Tidak'] // buttonLabels
);
}
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" class="wow fadeIn">
<a href='#' class='ui-btn ui-btn-left wow fadeIn' ><i class='zmdi zmdi-menu'></i></a>
<h1> Menu </h1>
</div>
<div data-role="content">
<ul id="datalist" data-role="listview" data-icon="false" ></ul>
</div>
</div>
</body>
</html>
kemudian tambahkan 1 file html dengan nama nilai.html dan edit seperti ini
<!DOCTYPE html>
<html>
<head>
<title>Aplikasi Siswa</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.mobile-1.4.5.min.js"></script>
<script src="vendor/waves/waves.min.js"></script>
<script src="vendor/wow/wow.min.js"></script>
<script src="js/nativedroid2.js"></script>
<script src="js/nd2settings.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css" />
<link rel="stylesheet" href="css/styles.css" />
<link rel="stylesheet" href="css/font-awesome.min.css" />
<link rel="stylesheet" href="vendor/waves/waves.min.css" />
<link rel="stylesheet" href="vendor/wow/animate.css" />
<link rel="stylesheet" href="css/nativedroid2.css" />
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//parsing JSON
var kode = (document.URL).split("nilai.html?kode=");
var tHead = $('table#app-status-table thead');
var tBody = $('#app-status-table tbody');
$.mobile.loading("show");
$.ajax({
url: "http://weedingme.esy.es/web/index.php?r=site/nilai&kode="+kode[1],
dataType: "json",
success: function(parsed_json) {
$.each(parsed_json, function(i,data){
var headRow = "<tr><th data-priority='1'>Nama</th>";
headRow += "<th data-priority='2'>matematika</th>";
headRow += "<th data-priority='3'>fisika</th>";
headRow += "<th data-priority='4'>kimia</th></tr>";
tHead.append(headRow);
var theRow = "<tr><td><div style='float:right;'>" + data.nama + "</div></td>";
theRow += "<td><div style='float:right;'>" + data.matematika + "</div></td>";
theRow += "<td><div style='float:right;'>" + data.fisika + "</div></td>";
theRow += "<td><div style='float:right;'>" + data.kimia + "</div></td></tr>";
tBody.append(theRow);
$("#app-status-table").table("refresh");
});
$.mobile.loading("hide");
},
timeout: 30000,
error:function(){ alert("Periksa Kembali Koneksi Internet Anda, Closing Application...");navigator.app.exitApp(); }
});
//aksi ketika di pencet tombol kembali
document.addEventListener("backbutton",tombolKembali, true);
function tombolKembali(){
location.href='index.html';
}
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed" class="wow fadeIn">
<a href='#' class='ui-btn ui-btn-left wow fadeIn' ><i class='zmdi zmdi-menu'></i></a>
<h1> Detail Nilai Siswa</h1>
</div>
<div data-role="content">
<table data-role="table" id="app-status-table" data-mode="reflow" class="ui-responsive table-stroke">
<thead>
</thead>
<tbody></tbody>
</table>
</div>
</div>
</body>
</html>
4. naa perhatikan dalam 2 file html tadi dalam tag … ada ajax dalam ajax ada url naa saat running dia akan mengakses url yg berisi return json, saya kali ini membuat file php dari Yii Framework versi 2 dengan template basic 🙂
naa berikut isinya untuk akses data siswa, saya tambahkan di SiteController
public function actionSiswa()
{
//$kode='11';
$sql="select kode_siswa, nama from siswa";
$conn= Yii::$app->db;
$cmd=$conn->createCommand($sql);
//$cmd->bindParam(':kode', $kode);
$siswas=$cmd->queryAll();
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return $siswas;
}
ini untuk akses nilainya
public function actionNilai($kode)
{
//$kode='11';
$sql="select A.*,B.nama,A.matematika,A.fisika,A.kimia from nilai A"
. " inner join siswa B on A.kode_siswa=B.kode_siswa "
. " where A.kode_siswa=:kode";
$conn= Yii::$app->db;
$cmd=$conn->createCommand($sql);
$cmd->bindParam(':kode', $kode);
$siswas=$cmd->queryAll();
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return $siswas;
}
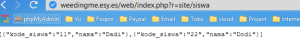
naa ini hasil saat ditampilkan di browser
akses siswa
akses nilai
5. run/build deh ke android
via command line https://cordova.apache.org/docs/en/5.4.0/guide/cli/index.html
cordova run android
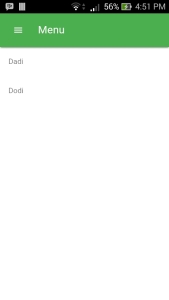
6. hasilnya
download source html andorid + Yii2 basic(only siteController file)
http://www.mediafire.com/download/yarokacw0vovcz0/cordovavfp.rar
OK mg paham yaa hehe mg sukses selalu 🙂 happy ngetik





![Screenshot_2016-01-05-17-36-05[1]](https://rubahmania.files.wordpress.com/2016/01/screenshot_2016-01-05-17-36-051.jpg?w=169&h=300)
One thought on “[cordova] Mengambil data dari Mysql dengan Json”